What's Old is NeWS Again
Category: Commentary
Nearly twenty years ago now, the father of the Java programming language spear-headed a rather different idea for its time. GUIs were still in their infancy, but James Gosling and David Rosenthal envisioned a system whereby rich applications could be seamlessly delivered over the low-bandwidth networks of the time. Even better, the system was designed such that if you could see it on the screen, you could print it. That system was called New extensible Windowing System, or NeWS for short.
Exploring NeWS
Many people don't realize it, but PostScript is a fully featured, Turing complete programming language in addition to being an excellent method of drawing images on pages. This makes it uniquely suited for both screen and print work. NeWS relied heavily on the PostScript language by delivering system-independent, PostScript applications from the server to the client.
NeWS contained special PostScript libraries that allowed a downloaded application to communicate with the server. Via this linkage, the PostScript program could access data and resources over the network. This form of network communication would be later seen in Java Applets.
How Did NeWS Differ from X-Windows?
The primary difference between the X-Windows model and the NeWS model was that the NeWS model pushed the entire interface to the client, whereas the X-Windows model only pushed drawing commands across the network. The end result is that the NeWS model tended to be far more network friendly. Images would only be pushed once in NeWS, and the minor amounts textual data transferred meant that bandwidth was conserved. Under X-Windows, image data may be transferred many times. Especially if that data is embedded in the interface.
only pushed drawing commands across the network. The end result is that the NeWS model tended to be far more network friendly. Images would only be pushed once in NeWS, and the minor amounts textual data transferred meant that bandwidth was conserved. Under X-Windows, image data may be transferred many times. Especially if that data is embedded in the interface.
In addition, NeWS did not require that user state data such as the clipboard contents and mouse movements be transmitted over the network. This improved security since only the information that was absolutely required was transmitted. It also reduced the potential for attackers to secretly connect to a "graphical server" to obtain such information.
What Happened to News?
For all intents and purposes, NeWS was superior to X-Windows. So why did X-Windows become the Unix standard while NeWS vanished into the annals of history? The answer lies in the advanced technology used in NeWS, and the ideas the software industry of the day had about profitable ventures.
You see, when Sun created NeWS they charged a licensing fee to developers for the use of the technology. This wouldn't have been so bad if Adobe didn't also charge a licensing fee for the PostScript technology. Not only that, but PostScript turned out to be a very difficult language for developers to work with due to its Reverse Polish Notation. Combine this with the fact that NeWS was not an open standard, and you end up with a lot of customers who wanted something a bit more open and less expensive.
As a result, the rest of the Unix industry jumped on the freely available X11 standard in an attempt to prevent Sun from gaining a further technological lead. The ploy worked, and very little software was developed for Sun's NeWS environment. Over the next few years, the Unix industry would develop the CDE desktop which only required licensing fees for programs that used the Motif library.
AJAX is NeWS Reinvented
If the concept behind NeWS sounds vaguely familiar, it should. The development of the HTML, CSS, and JavaScript technologies has resulted in a system very similar to that of NeWS. Very rich applications can be delivered securely over the Internet thanks to these technologies. The introduction of the XMLHttpRequest component only serves to improve upon this model. If the browser base can be made standards compliant, developers will finally be able to realize the dream that NeWS started.
Err, What is AJAX?
AJAX is a market-speak name given to the combination of HTML/CSS/JavaScript technologies. It usually implies the use of the XMLHttpRequest component, but not always. The idea behind the AJAX concept is to deliver rich applications by asynchronously requesting data from the server. That data is then inserted into the user's view by directly modifying the HTML document. The modifications are usually made via the JavaScript DOM API. CSS is then used for layout and special effects.
always. The idea behind the AJAX concept is to deliver rich applications by asynchronously requesting data from the server. That data is then inserted into the user's view by directly modifying the HTML document. The modifications are usually made via the JavaScript DOM API. CSS is then used for layout and special effects.
For example, an AJAX application may present a set of clickable "icons" to the user. When the user hovers over one of these icons, it is highlighted to let the user know that it's clickable. The highlight effect is usually achieved either through the CSS :hover attribute, or via the CSS "class" being changed on mouse over.
When the user clicks on one of the icons, a new DIV pops on top of the existing text. A request is then made to the server for the information to populate that DIV. The information is inlined into the DIV via the JavaScript DOM API. The popup DIV might allow scrolling by setting the "overflow: scroll" CSS property. Most likely, this DIV would contain a close button that would remove the DIV and allow the user to select another icon.
Is AJAX the Future of Applications?
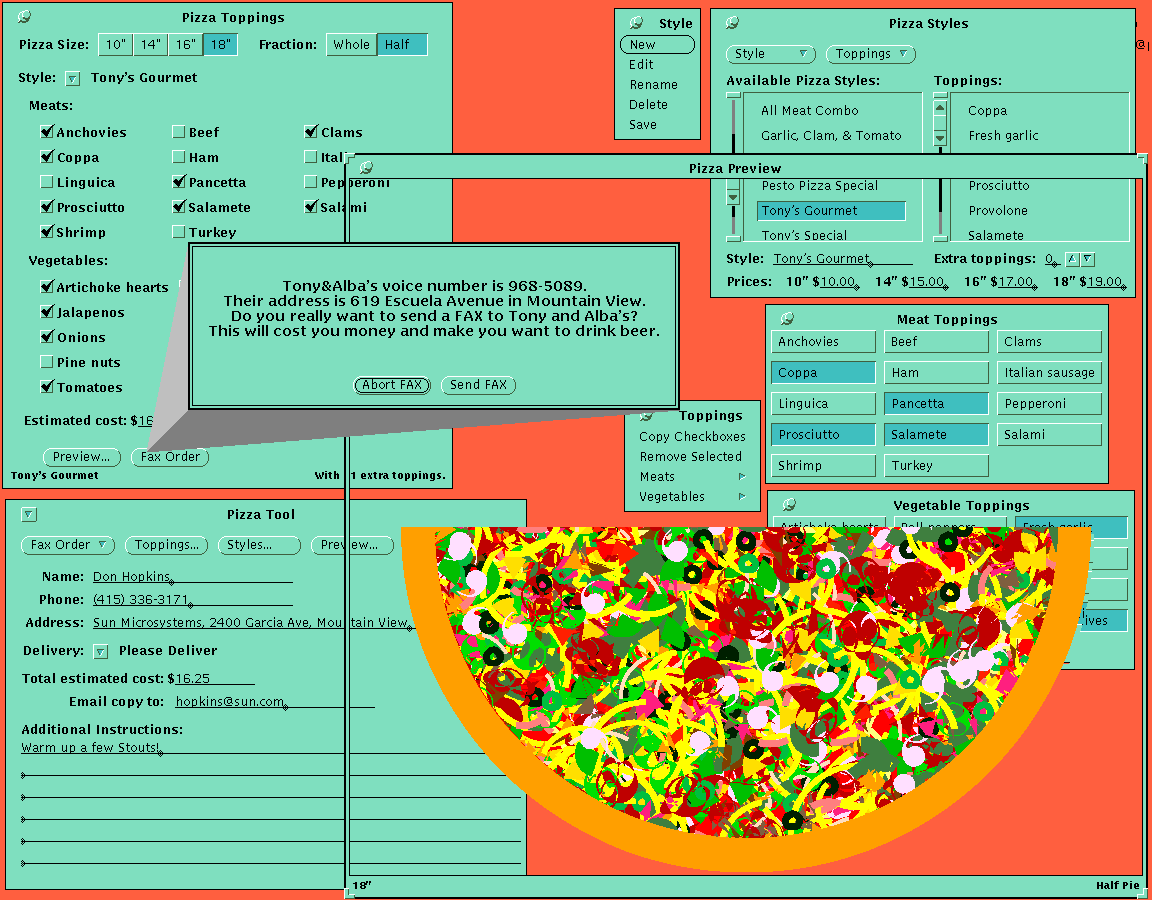
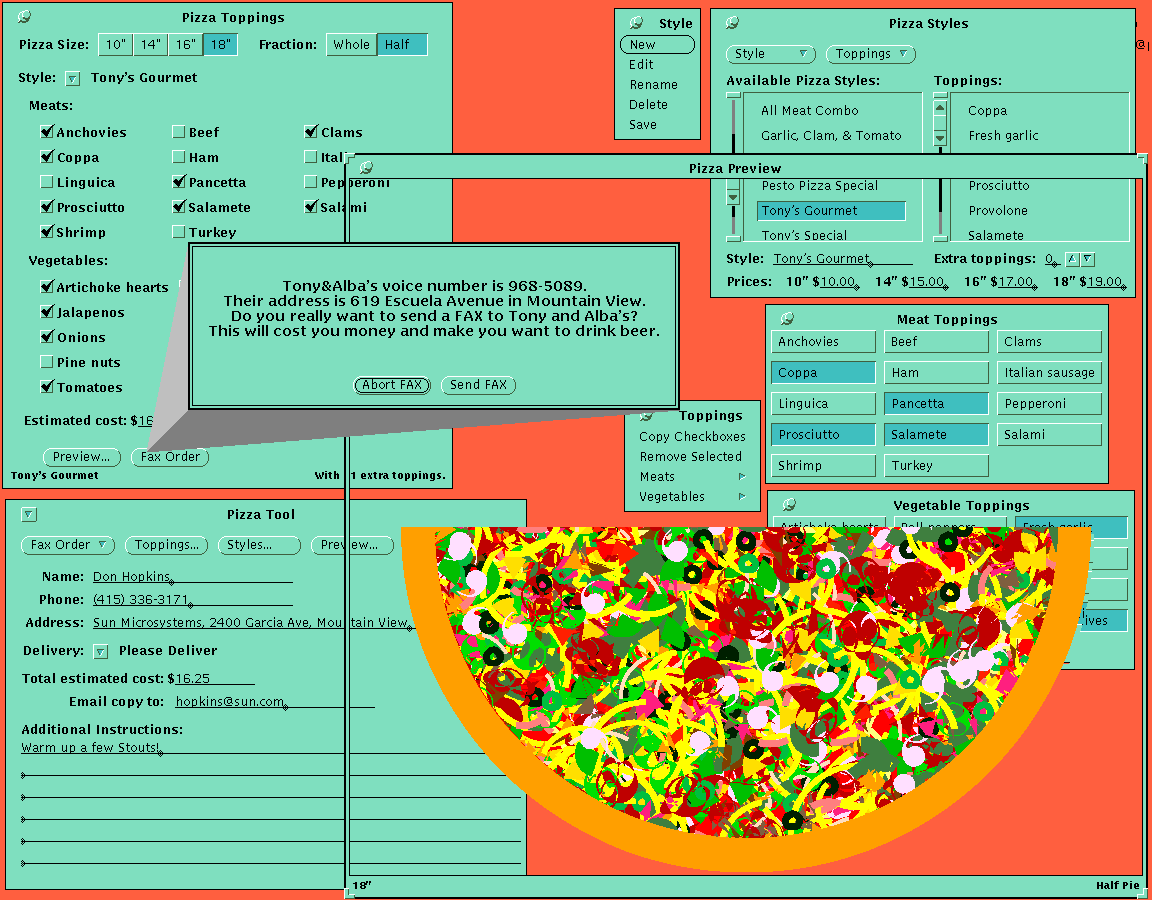
Yes, and no. While AJAX places a great deal of power in the hands of developers, it does fall short in many areas. For example, an early demo for NeWS was an online Pizza ordering application. The interface had a "preview" of your pizza on screen, very similar to the shaped windows of today. The problem is that HTML/CSS currently provides no method for creating shaped objects on the screen. A common workaround is to "fake" shapes through the use of images with transparent regions. However, this is not a general purpose solution and often creates many problems when trying to create common UI components such as boxes with rounded corners.
The upcoming CSS standards attempt to address these issues by adding more styling attributes. Yet that still leaves us with more issues. Scaling is only supported on certain components, and rotation is not supported at all. These features are currently seen as unnecessary, so there are no plans to add them in future CSS revisions. In fact, the W3C would probably direct you to a completely different standard: SVG.
Scalable Vector Graphics (SVG for short) is a vector drawing language similar (but not equivalent) to Macromedia Flash. It allows for arbitrary images to be drawn on the client, providing a method through which more advanced interface components may be embedded. Scaling and rotation are not only offered, but we could draw, spin, and shear our pizza! By mating SVG to the HTML/CSS/JavaScript stack, we now have a complete technology solution for producing nearly any application desired.
The raises the question, however: Is it really feasible to generate SVGs on demand? The answer to this is a bit unclear at this point, but there is precedent. In 2002, programmer Lee Semel took advantage of another text format that's supported by most browsers: XBM. XBM is a black and white format originally designed for early X-Windows programs. Images are represented by textual plottings of the image data. Since this data was intended for embedding directly into C programs, the format appears to be C code.
Many web browsers allow for the source of these images to be accessed and even changed. Mr. Semel used this to his advantage when he created his JavaScript program. What program was it? What would any red blooded coder write if he was given a raw frame-buffer? A First Person Shooter, of course!
I love hearing your opinion! Send a bat-a-gram to akaimbatman@gmail.com!
Links:
Wikipeida Entry for NeWS
NeWS Information Site
Wikipedia Entry for AJAX
Ajaxian
James Gosling
Nearly twenty years ago now, the father of the Java programming language spear-headed a rather different idea for its time. GUIs were still in their infancy, but James Gosling and David Rosenthal envisioned a system whereby rich applications could be seamlessly delivered over the low-bandwidth networks of the time. Even better, the system was designed such that if you could see it on the screen, you could print it. That system was called New extensible Windowing System, or NeWS for short.
Exploring NeWS
Many people don't realize it, but PostScript is a fully featured, Turing complete programming language in addition to being an excellent method of drawing images on pages. This makes it uniquely suited for both screen and print work. NeWS relied heavily on the PostScript language by delivering system-independent, PostScript applications from the server to the client.
NeWS contained special PostScript libraries that allowed a downloaded application to communicate with the server. Via this linkage, the PostScript program could access data and resources over the network. This form of network communication would be later seen in Java Applets.
How Did NeWS Differ from X-Windows?
The primary difference between the X-Windows model and the NeWS model was that the NeWS model pushed the entire interface to the client, whereas the X-Windows model
 only pushed drawing commands across the network. The end result is that the NeWS model tended to be far more network friendly. Images would only be pushed once in NeWS, and the minor amounts textual data transferred meant that bandwidth was conserved. Under X-Windows, image data may be transferred many times. Especially if that data is embedded in the interface.
only pushed drawing commands across the network. The end result is that the NeWS model tended to be far more network friendly. Images would only be pushed once in NeWS, and the minor amounts textual data transferred meant that bandwidth was conserved. Under X-Windows, image data may be transferred many times. Especially if that data is embedded in the interface.In addition, NeWS did not require that user state data such as the clipboard contents and mouse movements be transmitted over the network. This improved security since only the information that was absolutely required was transmitted. It also reduced the potential for attackers to secretly connect to a "graphical server" to obtain such information.
What Happened to News?
For all intents and purposes, NeWS was superior to X-Windows. So why did X-Windows become the Unix standard while NeWS vanished into the annals of history? The answer lies in the advanced technology used in NeWS, and the ideas the software industry of the day had about profitable ventures.
You see, when Sun created NeWS they charged a licensing fee to developers for the use of the technology. This wouldn't have been so bad if Adobe didn't also charge a licensing fee for the PostScript technology. Not only that, but PostScript turned out to be a very difficult language for developers to work with due to its Reverse Polish Notation. Combine this with the fact that NeWS was not an open standard, and you end up with a lot of customers who wanted something a bit more open and less expensive.
As a result, the rest of the Unix industry jumped on the freely available X11 standard in an attempt to prevent Sun from gaining a further technological lead. The ploy worked, and very little software was developed for Sun's NeWS environment. Over the next few years, the Unix industry would develop the CDE desktop which only required licensing fees for programs that used the Motif library.
AJAX is NeWS Reinvented
If the concept behind NeWS sounds vaguely familiar, it should. The development of the HTML, CSS, and JavaScript technologies has resulted in a system very similar to that of NeWS. Very rich applications can be delivered securely over the Internet thanks to these technologies. The introduction of the XMLHttpRequest component only serves to improve upon this model. If the browser base can be made standards compliant, developers will finally be able to realize the dream that NeWS started.
Err, What is AJAX?
AJAX is a market-speak name given to the combination of HTML/CSS/JavaScript technologies. It usually implies the use of the XMLHttpRequest component, but not
 always. The idea behind the AJAX concept is to deliver rich applications by asynchronously requesting data from the server. That data is then inserted into the user's view by directly modifying the HTML document. The modifications are usually made via the JavaScript DOM API. CSS is then used for layout and special effects.
always. The idea behind the AJAX concept is to deliver rich applications by asynchronously requesting data from the server. That data is then inserted into the user's view by directly modifying the HTML document. The modifications are usually made via the JavaScript DOM API. CSS is then used for layout and special effects.For example, an AJAX application may present a set of clickable "icons" to the user. When the user hovers over one of these icons, it is highlighted to let the user know that it's clickable. The highlight effect is usually achieved either through the CSS :hover attribute, or via the CSS "class" being changed on mouse over.
When the user clicks on one of the icons, a new DIV pops on top of the existing text. A request is then made to the server for the information to populate that DIV. The information is inlined into the DIV via the JavaScript DOM API. The popup DIV might allow scrolling by setting the "overflow: scroll" CSS property. Most likely, this DIV would contain a close button that would remove the DIV and allow the user to select another icon.
Is AJAX the Future of Applications?
Yes, and no. While AJAX places a great deal of power in the hands of developers, it does fall short in many areas. For example, an early demo for NeWS was an online Pizza ordering application. The interface had a "preview" of your pizza on screen, very similar to the shaped windows of today. The problem is that HTML/CSS currently provides no method for creating shaped objects on the screen. A common workaround is to "fake" shapes through the use of images with transparent regions. However, this is not a general purpose solution and often creates many problems when trying to create common UI components such as boxes with rounded corners.
The upcoming CSS standards attempt to address these issues by adding more styling attributes. Yet that still leaves us with more issues. Scaling is only supported on certain components, and rotation is not supported at all. These features are currently seen as unnecessary, so there are no plans to add them in future CSS revisions. In fact, the W3C would probably direct you to a completely different standard: SVG.
Scalable Vector Graphics (SVG for short) is a vector drawing language similar (but not equivalent) to Macromedia Flash. It allows for arbitrary images to be drawn on the client, providing a method through which more advanced interface components may be embedded. Scaling and rotation are not only offered, but we could draw, spin, and shear our pizza! By mating SVG to the HTML/CSS/JavaScript stack, we now have a complete technology solution for producing nearly any application desired.
The raises the question, however: Is it really feasible to generate SVGs on demand? The answer to this is a bit unclear at this point, but there is precedent. In 2002, programmer Lee Semel took advantage of another text format that's supported by most browsers: XBM. XBM is a black and white format originally designed for early X-Windows programs. Images are represented by textual plottings of the image data. Since this data was intended for embedding directly into C programs, the format appears to be C code.
Many web browsers allow for the source of these images to be accessed and even changed. Mr. Semel used this to his advantage when he created his JavaScript program. What program was it? What would any red blooded coder write if he was given a raw frame-buffer? A First Person Shooter, of course!
I love hearing your opinion! Send a bat-a-gram to akaimbatman@gmail.com!
Links:
Wikipeida Entry for NeWS
NeWS Information Site
Wikipedia Entry for AJAX
Ajaxian
James Gosling

<< Home